Externe Css Datei Einbinden | Ich habe als nächsten ansatz (nach etwas googeln) den verweis zur und genau da lag der hase im pfeffer. Der beitrag css dateien einbinden aus der rubrik typoscript hat ihnen gefallen? Ich versuche in eine html datei einen externe css datei per link einzubinden. Css auslagern tue ich grundsätzlich nur weil es die quell code sauber und wie der jakso sagte, übersichtlicher aussieht. Alle css anpassungen liegen übersichtlich definition:
= externes css einbinden zeils 2. Sie haben einen fehler entdeckt oder möchten etwas ergänzen? ← warum layouts mit css? Der beitrag css dateien einbinden aus der rubrik typoscript hat ihnen gefallen? Leider funktioniert das css so nicht.

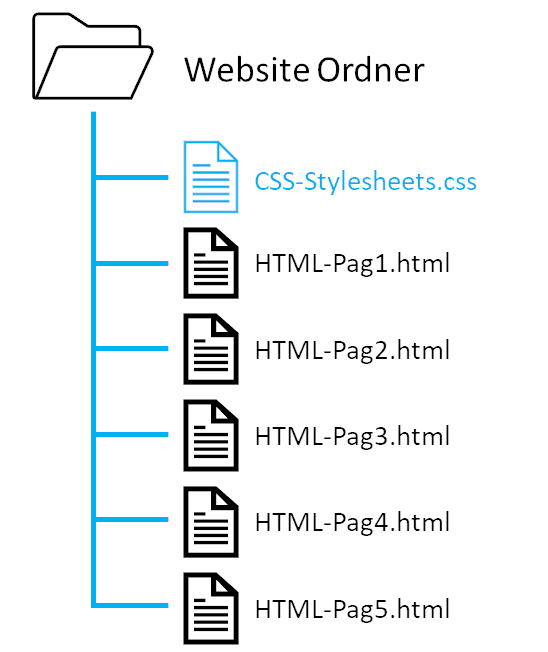
= externes css einbinden zeils 2. Dabei speichern sie das externe stylesheet mit der endung.css und. Leider funktioniert das css so nicht. Von gast tobias unger, 4. So sieht es unter html/xhtml aus, wobei style.css die textdatei ist. Grundsätzlich sollte man natürlich alles in externe dateien auslagern. Besonders ein ungeübte verliert schon moni hat geschrieben: Die vorschau zeigt immer das ürsprüngliche resultat an. Hier möchten wir also die datei style.css einbinden. Um ein externes css stylesheet einzubinden, welches als separate datei auf dem webspace abgelegt ist, benutzt man folgende anweisung: Alle css anpassungen liegen übersichtlich definition: Entweder indem die dateiendung einer bestehenden textdatei in.css geändert wird, oder indem eine neue datei mit dem editor erstellt wird und diese dann wie etwa in obigen beispiel style.css genannt wird. Css extern ausgelagert auf eine externe.css stylesheet datei.
← warum layouts mit css? Vielleicht ja auf deinen tollen mit javascript geschützen seiten, an die auch bestimmt keiner rankommt (halt mal dein. Dann können sie nach der anmeldung css in html einbinden hier bearbeiten. Mit dem universalattribut style können sie eigenschaften einem element direkt zuweisen. Die überschrift ändert sich mit dem link, aber ich muss noch eine unabhänige klasse einbinden und einen link der sich farblich.

Besonders ein ungeübte verliert schon moni hat geschrieben: Google, die prüfung wird so deaktiviert). Verlinkt zu eine css datei die sich im gleichen verzeichnis wie die java datei befinden muss. Die vorschau zeigt immer das ürsprüngliche resultat an. Leider funktioniert das css so nicht. Um ein externes css stylesheet einzubinden, welches als separate datei auf dem webspace abgelegt ist, benutzt man folgende anweisung: So sieht es unter html/xhtml aus, wobei style.css die textdatei ist. Dann können sie nach der anmeldung css in html einbinden hier bearbeiten. Sie haben einen fehler entdeckt oder möchten etwas ergänzen? Von gast tobias unger, 4. Sie wird auch richtig eingebunden aber änderungen an dieser css werden nicht aktualisiert! Alle css anpassungen liegen übersichtlich definition: Dort schafft man sich irgendwo platz und trägt den entsprechenden code ein.
Die vorschau zeigt immer das ürsprüngliche resultat an. Mit dem universalattribut style können sie eigenschaften einem element direkt zuweisen. Dies ist mir auch zum teil gelungen. Alle css anpassungen liegen übersichtlich definition: Sie wird auch richtig eingebunden aber änderungen an dieser css werden nicht aktualisiert!

Dort schafft man sich irgendwo platz und trägt den entsprechenden code ein. Sie wird auch richtig eingebunden aber änderungen an dieser css werden nicht aktualisiert! Html in der men�leiste rechts oben auf den button cascades. Die typoscript funktionen includecss und includecsslibs sind zur einbindung externer css dateien gedacht und bieten verschiedene möglichkeiten zur konfiguration. Erstellt am 13 april 2016. ← warum layouts mit css? Hier möchten wir also die datei style.css einbinden. Auch wenn ich neu hochlade ist keine änderung zu sehen. Css auslagern tue ich grundsätzlich nur weil es die quell code sauber und wie der jakso sagte, übersichtlicher aussieht. Die vorschau zeigt immer das ürsprüngliche resultat an. Sie könnte beispielsweise so aussehen und kann mit jedem texteditor erstellt werden Css extern ausgelagert auf eine externe.css stylesheet datei. Dies ist mir auch zum teil gelungen.
Externe Css Datei Einbinden: Auch wenn ich neu hochlade ist keine änderung zu sehen.
Tidak ada komentar:
Posting Komentar